Saturday, October 20, 2012
you weigh in: blog appeal?
What- in your opinion- makes a blog appeal to you? I think that within a few seconds of opening a blog (or website) you've made a decision about it. So. What, in your opinion, makes a blog worth looking at? Tell us and we'll highlight our favorites in the next post.
Monday, May 21, 2012
New Additions to Geek Chic
Dear Readers,
We added a few things to this site!
First of all- we added a new page- resources. We'll add various sites as we go along our merry way, so that you can enjoy them too. (For it to be known... the best site out there is w3schools.com. It just is. I've been hooked on it ever since I found it- say, eight months ago- and I still love it. All the way down to taking the quizzes. [And no, I'm not telling you my score. I'm supposed to be an expert- you know, I blog here- so let's just not burst my bubble. kthanks.:)])
Second of all, We added some buttons. We made two- one hover, ((meaning, it does something awesome when you hover)) and an animated one! ((meaning, it's animated.)) Feel free to take one for a little bit. ;)
Sincerely,
The GC Team
ps. the person who wrote this tries to hard to be funny and she also has a thing for parentheses.
We added a few things to this site!
First of all- we added a new page- resources. We'll add various sites as we go along our merry way, so that you can enjoy them too. (For it to be known... the best site out there is w3schools.com. It just is. I've been hooked on it ever since I found it- say, eight months ago- and I still love it. All the way down to taking the quizzes. [And no, I'm not telling you my score. I'm supposed to be an expert- you know, I blog here- so let's just not burst my bubble. kthanks.:)])
Second of all, We added some buttons. We made two- one hover, ((meaning, it does something awesome when you hover)) and an animated one! ((meaning, it's animated.)) Feel free to take one for a little bit. ;)
Sincerely,
The GC Team
ps. the person who wrote this tries to hard to be funny and she also has a thing for parentheses.
Saturday, May 12, 2012
Simple Tutorial on Borders in CSS
Well, here we are again! Today, I'm doing a very, very easy tutorial! This one includes a version of CSS border codes. Very easy to edit!
CSS Borders:
border:2px solid #000066;How to Edit:
border-bottom:2px solid #000066;
border-width:2px 2px 2px;
border-bottom:2px line #000066;
2px- Thin line. Edit to your desired thickness. I like 2px, if it is around blog posts and such, but if you are doing various things- various thickness's are required! ;)
solid: This is one continuous line. You can swap out the word "solid" for "dotted" and "dashed"- creating those effects! Really fun!
#000066: This is a midnight blue color. Of course, you can swap this out for any other hex code. (I like http://www.colorpicker.com/.) Make sure, whatever you do... that you don't forget this: # before the numbers. Or it won't work. :)
---
More Advanced Techniques:
border-top:1px dotted #000000;"Top" can be swapped out for "bottom" and "right" and "left", thus creating a myriad of options to play with!
Rounded Border Edges:
border-radius:10px;The -moz part is to make sure it works in Mozilla Firefox. To create specific rounded borders, use this technique:
-moz-border-radius:10px;
border-top-left-radius:10px;
-moz-border-left-radius:10px;
You can, again, swap out "top" for "bottom" and "left" for right. "10px" can be changed anyway you like it.
---
I think this just about covers everything! Thank you all for your encouraging comments and emails, they keep us going! :)
Monday, April 23, 2012
styling the blogger navbar
You are probably all familiar with the navbar that floats at the top of most Blogger blogs. You know how to pick between four navbar colors in the Page Layout tab, and you might have noticed that some bloggers don't even have a navbar. Well, today I'm going to teach you to get rid of the navbar, change the width and position, customize the color, and more. It's pretty easy!
The HTML tag that we use to represent the navbar (the same way that sidebar-wrapper stands for your sidebar, and main-wrapper stands for your posting area) is #navbar-iframe . Most people don't know how to customize the navbar because this code cannot be found in your blog's HTML code. No worries, though, it's really easy to add in. Open up your blog template and search (CTRL+F) for the code
]]></b:skin>Just above that, copy and paste in this code:
#navbar-iframe{
}
Any code we add to customize it is going to go in between those two lines.
change the color:
#navbar-iframe{
background: #ffff00;
}
Just add in this one line and replace the code in red with any color code you want (try the second color picker here, and copy and paste the six-digit number, also known as a hex code). This particular example will turn your navbar background a bright yellow. Here's a blog design secret: you can also simply type in the name of several common colors, plus a few obscure ones. Try this:
#navbar-iframe{
background: aquamarine;
}
Pretty cool, right? You can find a complete list of HTML color names here. Feel free to experiment!
change the width:
You probably won't end up using this one as much, but it's also really easy to change the width of your navbar. I've used this code before to make the width of the navbar match the width of a one-column blog. Again, it's just one line of code:#navbar-iframe{
width: 1000px;
}
You can change the number in red to make the navbar wider or narrower.
change the position:
I'm personally not a big fan of this one, but depending on your blog layout, it might look better for you to have your navbar at the bottom of your blog. This one takes - gasp- two lines of code. :)
Ta-da!
#navbar-iframe{position:fixed;bottom:0px;}
Ta-da!
make it magic:
My favorite trick for customizing the navbar is to make it appear only when the cursor is hovered over it. It doesn't get in the way of the blog design, but it's still there when you need it. You can look at this blog or my blog to see what this looks like - just hover your mouse over the top of the page. This one takes a little more code than the others, so just make sure you copy and paste carefully.#navbar-iframe {
background:transparent;
opacity:0.0;
filter:alpha(Opacity=0)
}
#navbar-iframe:hover {
opacity:1.0;
filter:alpha(Opacity=100, FinishedOpacity=100)
}
This code looks more complicated, but it's actually pretty simple. We added a new section of CSS to specify the appearance of the navbar on hover. Then we added a line to specify the opacity (it goes from 0.0 to 1.0), and another one to make sure it works in Internet Explorer (the browser that gives web designers the most trouble).
Like I said, the second part of the code specifies the style of your navbar when you hover over it. You could paste in other code here to, say, change the color of the navbar on hover.
[Just for fun, I changed the color of the Geek Chic navbar on hover so you'll have an example to look at.]
Like I said, the second part of the code specifies the style of your navbar when you hover over it. You could paste in other code here to, say, change the color of the navbar on hover.
[Just for fun, I changed the color of the Geek Chic navbar on hover so you'll have an example to look at.]
make it go away:
If you really don't like having the navbar at all, even with the hover style, you can get rid of it once and for all. Just use this code:#navbar-iframe{
display:none !important;
}
Saturday, April 14, 2012
Telling the difference between CSS and HTML.
I'll tell the truth- I didn't know what was what for the longest time, though I knew what various elements did! Once I realized the difference and how to write it in each one- CSS and HTML- it was easier to understand and opened up a whole new world of learning.
I think this is very important to learn and will help you gain a deeper understanding and also be a basis for future posts.
Here's a short analogy to explain in a quick way what the difference is:
HTML and CSS are both key parts in a website or webpage. They both work together. HTML is your structure; it is the foundation, the walls, the roof. It's the essence of a house. CSS could be likened as the windows, roofing, doors, flooring, walling, siding, etc.
We'll go over HTML first.
HTML
HTML stands for Hyper Text Mark-up Language. To give you a simple definition- it's the structure. It's your sidebar, header, etc.
You can usually tell HTML by it having these cute little < > things. It has an opening tag and an ending tag. However- on the ending tag it has a "/" with it. For example, the term "b" (makes bold) in HTML would be written as this:
<b>your text here</b>
Here's another example. ("i"- the element italic)
<i>your text here</i>
It's very easy to get the hang of and I'll be doing another post on various commonly-used elements.
CSS
CSS stands for Cascading Style Sheets. It shows how to display HTML. It's your style! It defines your text fonts, colors, backgrounds, etc. for your webpage.
CSS is uncomplicated to write. In fact, CSS was invented because HTML was too extensive to write for larger websites! It's very easy to understand.
For example- the element "bold" would be written as this:
font-weight:bold;
And the element "italic" would be written as this.
font-weight:italic;
Later, we'll be posting about other elements, but right now we want to show you the difference between CSS and HTML.
(see also: Widening in Minima, Letter Spacing, and an in-depth study of margins and paddings to view various CSS elements and see how they are written.)
I think this is very important to learn and will help you gain a deeper understanding and also be a basis for future posts.
Here's a short analogy to explain in a quick way what the difference is:
HTML and CSS are both key parts in a website or webpage. They both work together. HTML is your structure; it is the foundation, the walls, the roof. It's the essence of a house. CSS could be likened as the windows, roofing, doors, flooring, walling, siding, etc.
We'll go over HTML first.
HTML
HTML stands for Hyper Text Mark-up Language. To give you a simple definition- it's the structure. It's your sidebar, header, etc.
You can usually tell HTML by it having these cute little < > things. It has an opening tag and an ending tag. However- on the ending tag it has a "/" with it. For example, the term "b" (makes bold) in HTML would be written as this:
<b>your text here</b>
Here's another example. ("i"- the element italic)
<i>your text here</i>
It's very easy to get the hang of and I'll be doing another post on various commonly-used elements.
CSS
CSS stands for Cascading Style Sheets. It shows how to display HTML. It's your style! It defines your text fonts, colors, backgrounds, etc. for your webpage.
CSS is uncomplicated to write. In fact, CSS was invented because HTML was too extensive to write for larger websites! It's very easy to understand.
For example- the element "bold" would be written as this:
font-weight:bold;
And the element "italic" would be written as this.
font-weight:italic;
Later, we'll be posting about other elements, but right now we want to show you the difference between CSS and HTML.
(see also: Widening in Minima, Letter Spacing, and an in-depth study of margins and paddings to view various CSS elements and see how they are written.)
Friday, April 13, 2012
make a header using image mapping
We've gotten a couple of requests for making images that link to different blog pages - thanks, GC readers! The best way to do this is with image mapping: it uses one image but links each part of the image to a different page. Using a single image instead of a whole sidebar full of them saves space on your computer and cuts down on page loading time. In this tutorial, we're going to make a header with a menu of links to different pages, but you can use it for other parts of your blog design as well.
Warning: this tutorial is pretty tricky. I'll try to walk you through it the best way I can, but if you're confused, feel free to leave questions in comments or by email. If I still can't explain if in a way that makes sense to you, try another tutorial like Emily Grace's - that's the one that taught me how to do this in the first place.
Warning: this tutorial is pretty tricky. I'll try to walk you through it the best way I can, but if you're confused, feel free to leave questions in comments or by email. If I still can't explain if in a way that makes sense to you, try another tutorial like Emily Grace's - that's the one that taught me how to do this in the first place.
First, you need to make the image that you want to use for linking. I opened up our header in Pixlr to add text, but you can certainly use Photoshop if you own it (you lucky duck!) or some other editing program; I'm just not sure if the instructions would be exactly the same.
[click on the screenshots to view larger]
[click on the screenshots to view larger]
Next, I'm going to add the words that will turn into links. You can add text in Pixlr by clicking the A button on the sidebar, then customize it to whatever font, color, and size you want. I know my text looks super tacky, but it's just an example! :)
Once you've done this, it's a good idea to flatten the image by going to Layer > Flatten image.
Move your mouse around on the image. Look at the Navigator menu on the top right. Do you see those numbers changing? That's important.
this is kinda geeky stuff that you can probably skip if it gets too confusing:
One of those numbers is the x-coordinate for the point where your mouse is hovering. It's a way to represent the distance from the left side of the image. The other number is the y-coordinate for the point where your mouse is. That tells us how far down your mouse is from the top of the image. Every single pixel on the image has its own set of x and y values to represent its position. If you're a math whiz, you'll notice that it's kind of like an x-y coordinate plane, or graph. If not, forget that last statement :)
What you're going to do with an image map is create rectangular sections of the image that are linked to certain pages. You specify the size and location of the rectangles by using the xy-coordinates.
[click on the screenshots to view larger]
[click on the screenshots to view larger]
no longer geeky:
Save the image to your computer (change the format to PNG to avoid fuzzy text) - BUT DON'T CLOSE PIXLR! Open a new tab or window and upload it on a website like Imgur or Photobucket.
Now you're ready to create the code for your header. Go to your blog design tab and open up a new HTML/JavaScript widget. Paste in this code:
Now you're ready to create the code for your header. Go to your blog design tab and open up a new HTML/JavaScript widget. Paste in this code:
<map name="headerlinks">
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE HERE" shape="rect"></area>
</map>
<img src="DIRECT IMAGE LINK HERE" usemap="#headerlinks" />
The parts in red are the parts you're going to change.
First, copy and paste the direct link to your image from Imgur or Photobucket (Ashlyn taught us how here) to replace the words DIRECT IMAGE LINK HERE.
Next, copy and paste the second line over and over again to make as many links as you need in your header. I have six pages, so I need six of those lines. Here's what my code looks like now:
First, copy and paste the direct link to your image from Imgur or Photobucket (Ashlyn taught us how here) to replace the words DIRECT IMAGE LINK HERE.
Next, copy and paste the second line over and over again to make as many links as you need in your header. I have six pages, so I need six of those lines. Here's what my code looks like now:
<map name="headerlinks">
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 1" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 2" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 3" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 4" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 5" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 6" shape="rect"></area>
</map>
<img src="http://i.imgur.com/4Owtz.png" usemap="#headerlinks" />
This is where it can get really confusing, so we'll take it slow. We'll use the first area line for our first link: the home page.
[click on the screenshots to view larger]
Go back to Pixlr and use the selection tool (first column, second row on the toolbar) to draw a rectangle around your first link. Hover your mouse over the top left corner of that rectangle, and look at the xy coordinates in the Navigator menu. These are x1 and y1 in the image map code. Replace the letters with the numbers:
[click on the screenshots to view larger]
Go back to Pixlr and use the selection tool (first column, second row on the toolbar) to draw a rectangle around your first link. Hover your mouse over the top left corner of that rectangle, and look at the xy coordinates in the Navigator menu. These are x1 and y1 in the image map code. Replace the letters with the numbers:
<map name="headerlinks">
<area coords="5, 310, x2,y2," href="LINK TO BLOG PAGE 1" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 2" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 3" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 4" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 5" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 6" shape="rect"></area>
</map>
<img src="http://i.imgur.com/4Owtz.png" usemap="#headerlinks" />
Now hover your mouse over the bottom right corner of the selected rectangle, and copy and paste the numbers to replace x2 and y2.
[click on the screenshots to view larger]
<map name="headerlinks">
<area coords="5, 310, 107, 382," href="http://tips4thetrendyblogger.blogspot.com" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 2" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 3" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 4" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 5" shape="rect"></area>
<area coords="x1,y1,x2,y2," href="LINK TO BLOG PAGE 6" shape="rect"></area>
</map>
<img src="http://i.imgur.com/4Owtz.png" usemap="#headerlinks" />
We're almost done with the first line! All you have to do now is find the link to your blog page - in our case, it's just the main home page - and paste it in to replace the words LINK TO BLOG PAGE 1. Make sure your link starts with http:// , otherwise it won't work. If you copy and paste it directly from your browser window, it will usually include this part.
[click on the screenshots to view larger]
Now all you have to do is repeat the same steps for each link that you're using. Draw a rectangle around the next word/link, hover over the corners, paste in the x and y values, and then paste in your blog page link. Here's what ours looks like all finished:
[click on the screenshots to view larger]
Now all you have to do is repeat the same steps for each link that you're using. Draw a rectangle around the next word/link, hover over the corners, paste in the x and y values, and then paste in your blog page link. Here's what ours looks like all finished:
<map name="headerlinks">
<area coords="5, 310, 107, 382," href="http://tips4thetrendyblogger.blogspot.com" shape="rect"></area>
<area coords="154, 316, 272, 373," href="http://tips4thetrendyblogger.blogspot.com/p/about.html" shape="rect"></area>
<area coords="331,319,471,380," href="http://tips4thetrendyblogger.blogspot.com/p/contact.html" shape="rect"></area>
<area coords="544, 321,624,377," href="http://tips4thetrendyblogger.blogspot.com/p/why.html" shape="rect"></area>
<area coords="687, 321,841, 369," href="http://tips4thetrendyblogger.blogspot.com/p/tutorials.html" shape="rect"></area>
<area coords="885, 327,1075, 378," href="http://tips4thetrendyblogger.blogspot.com/p/get-started.html" shape="rect"></area>
</map>
<img src="http://i.imgur.com/4Owtz.png" usemap="#headerlinks" />
Once you've finished all this, save your HTML/JavaScript widget, and move it up to the header section of your blog. If it lets you do that, you're just about done! If not, we can fix it with this next step. Just be sure to save the widget first!
Go to your Edit HTML page and search (CTRL+F) for the word Header1. You should find a section of code that looks something like this:
<div id="header-wrapper"><b:section class="header" id="header" maxwidgets="1" showaddelement="no"><b:widget id="Header1" locked="true" title="Geek Chic- Tips for the Trendy Bloggers (Header)" type="Header"></b:widget></b:section></div>
Change the red number 1 to 2 to allow more widgets in the header section of your blog - now you can drag up the widget to the top of your blog. Change the word "true" to the word "false" so that you can delete your old header (there will be a nice big Remove button at the bottom of the window when you edit the widget).
Once you've got all that sorted out, you should have a beautiful new image map / header at the top of your blog! Click on the links to make sure they work, and if they don't, pleasepleaseplease leave a comment or email us because I'd love to help you out!
Want to see how ours turned out? Click here to see the new header on our sample blog.
Once you've got all that sorted out, you should have a beautiful new image map / header at the top of your blog! Click on the links to make sure they work, and if they don't, pleasepleaseplease leave a comment or email us because I'd love to help you out!
Want to see how ours turned out? Click here to see the new header on our sample blog.
Saturday, April 7, 2012
how to create a header {using pixlr}
creating a header for you blog is quite simple actually, and it's a good way to use your creativity! you can have many different types of headers and today, i'm going to show you how to create headers with fancy fonts using pixlr picture editor.
1. first, you'll need to go to pixlr.com and click on 'open photo editor'
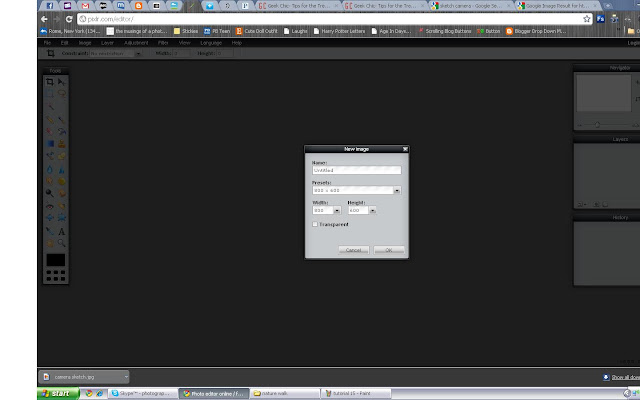
then on the next screen, click 'create a new image' which will pop up a little box with the preset width and height. you will need to change the width to somewhere around 1000 depending on the size of your blog and a height of 200 (you can make it bigger if you want to).
2. you should see this pop up:
now, when it does that, you are only seeing a certain percentage of the actual header. you CAN work with that if you want to, and the quality will be the same once it's 100%, but it will give you an idea if it's big enough for you blog, or TOO big if you change the percentage to 100%. then you will be viewing the whole thing instead of 84% of it.
depending on what size your computer screen is, you may not want to do this because you'll have to scroll back and forth a lot. but if it DOES fit on your computer screen i encourage you to do that by...
dragging the 3 menus to the lower part of the screen and then (using the first menu) change 84% to 100%. after you've done that your screen should look something like this:
be sure that you've dragged the bottom right corner of the work area out so that you can see all of the white area.
3. to add text, click the 'A' on the toolbar on the left side of the screen. then click anywhere in the white area (you can move it around after).
then you can change the font, font size, font style (bold, italic), and font color using the menu that has popped up.
4. the fonts that appear in the drop down menu, are all the fonts provided by pixlr AND any extra fonts that you've downloaded on your computer. now, once you have all the fonts that you want, you'll want to move them around right? well it's not as simple as you would think. you have to use the menu on the bottom that is labeled 'layers'. you'll see that everything you've written, has it's own layer. so whatever layer you want to move, just select that layer.
once you have everything where you want it to be, you can add a picture (or a few) if you want to by going to the file menu at the top of the screen and clicking 'open image'.
5. before you open an image, you'll want to save your image if it isn't already saved. for example, if you are getting an image of of google images then you'll need to save it before you put it on your header. once you've opened your image in pixlr. you MAY need to resize it so that it fits on your header.
to do that, go to the image menu at the top of the screen and click 'image size'. your screen will look like this:
just change the height and width so that it will fit where you want it to go on your header.
6. once your image is the right size, you'll need to save it again. then go to the layer menu at the top of the screen and click 'open image as layer'.
then, use the arrow to move your picture around to the desired spot.
7. once you have everything in the right place, you'll want to flatten it, and save it. when you flatten it, you're basically gluing all the layers together, so you won't be able to move them around anymore.
once you've flattened your image, you can save it by going to the file menu at the top of the page, and clicking 'save'.
the you can name your header, and save it so that you can upload it to your blog!
hope this helps! if you have any questions, feel free to comment!
Subscribe to:
Comments (Atom)